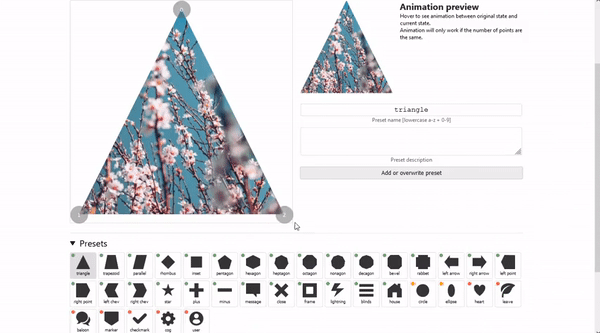
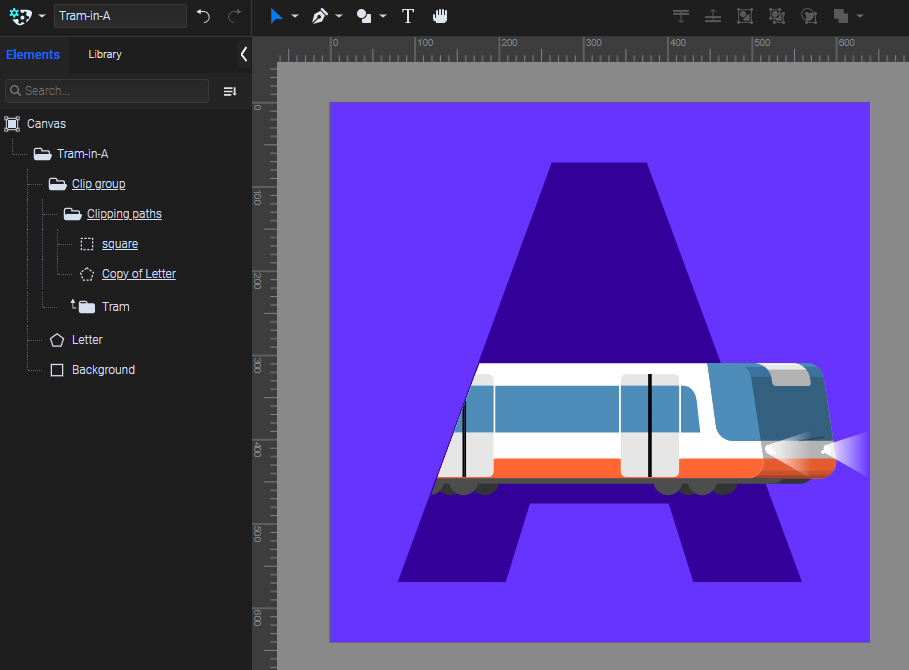
Adam Argyle on Twitter: "Added some scroll linked animation to an old demo https://t.co/iElq73spSt ✓ `view-timeline` ✓ `animation-timeline` ✓ `@keyframes` scroll-snap, clip-path and view-timeline.. i'm feeling inspired to have a lot more

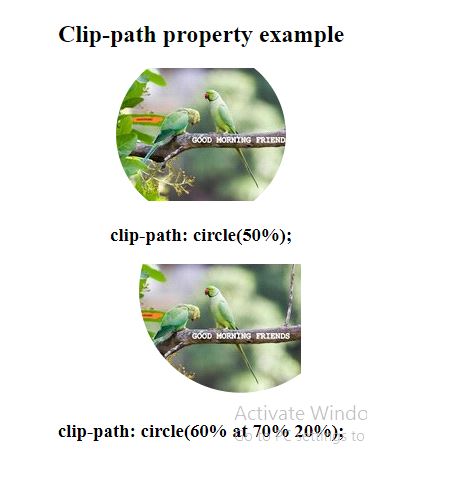
Source Code : CSS3 clip-path circle() and Scrolling Text Animation Effects | Quick CSS Tutorial" by Md Irshad Ansari from Patreon | Kemono

CSS3 WATER WAVE TEXT ANIMATION USING CSS CLIP-PATH | PURE CSS3 TEXT ANIMATION EFFECT NO JAVASCRIPT - YouTube